Filebrowser简介
Filebrowser是一个轻量化网盘,你可以用Rclone挂载OneDrive和Google Drive等一些别的网盘到Filebrowser的文件管理目录,实现多网盘之间的文件迁移。
关于Filebrowser的特性以及Linux下的安装方法(博主是用docker安装的),可以看官网描述:
官网在这里
Github项目地址在这里
这是安装好之后的效果:

登录页盗一张官网图~

主页是这样
感觉有点丑,能不能想办法美化一下?
Filebrowser美化
官方提供了美化指南,但是,作为一名没有任何前端开发基础的文科生,这也太简洁了!完全没看懂好不好!😭
于是,博主疯狂谷歌,经过一番折腾,最终的实现效果如下:

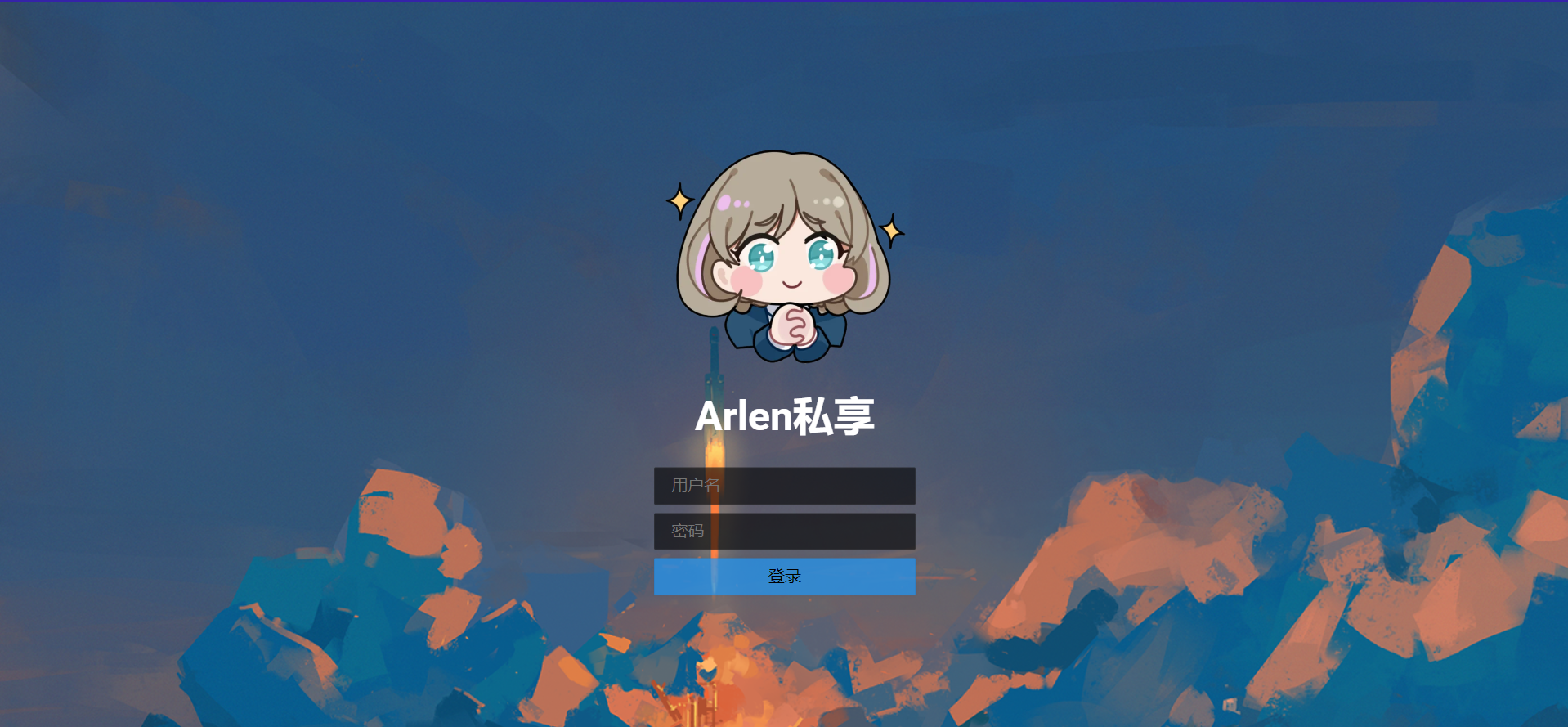
这是登录页面~

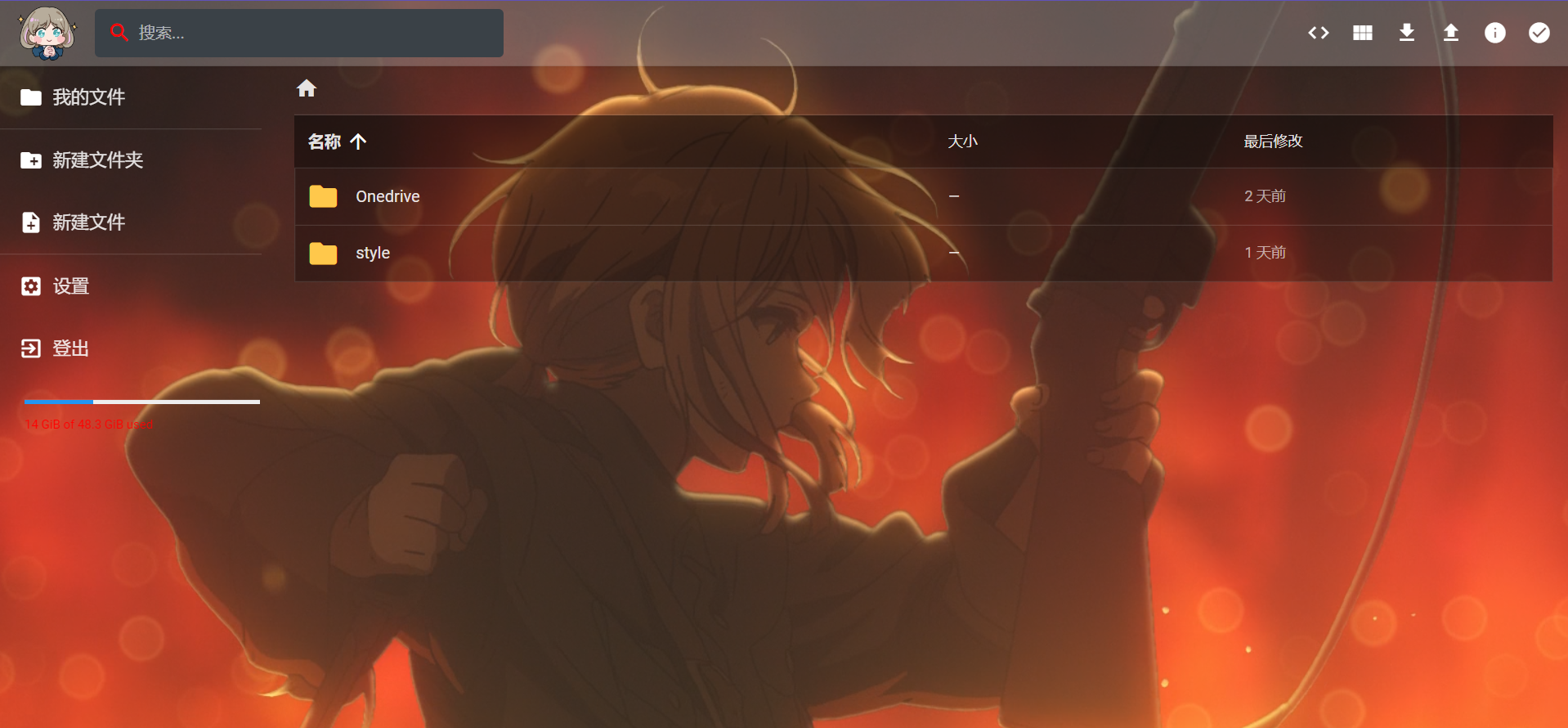
这是文件管理页面~(薇妹可爱捏😍)
开始整活儿吧!
目录树
根据官方的美化指南,又研究了其他博主的实操(其实主要是看其他博主的实操,官方教程太简略了),美化文件的目录树如下:
srv #这是根目录,不用管
├── Onedrive #这是博主挂载的网盘
└── style #这个目录底下就是层叠样式表和美化素材啦
├── custom.css #层叠样式表
└── img
├── icons #faicon素材放在这里
└── logo.svg #登录页以及主页右上角logo
所以,我们需要在网盘根目录下创建style文件夹,在style文件夹下创建img文件夹,以及custom.css文件,在img文件夹下创建icons文件夹。
修改实例名称、logo和favicon
正式开始喽~
-
在设置-全局设置-品牌下更改你的实例名称,给你的网盘起个名字,会显示在登录页和主页右上角,以及各种需要显示的地方。
在品牌信息文件夹路径填入如图路径信息,就是我们目录树中style文件夹的路径。

-
将你的logo或是转为svg格式的logo命名为logo🤣,放在img文件夹下,至于如何转换格式,可以自行搜索相关工具网站。
-
如果想修改favicon的话,可以在icon文件夹中可以放入你的favicon图标,具体的图片命名和像素要求可以参考官方示例,其中apple-touch-icon.png是你将网页添加到IOS设备主屏幕之后显示的图标,添加之后,将你的Filebrowser添加到主屏幕用起来还蛮爽的🥳。
这里需要注意的是:- 图标需要剪裁成1:1的长宽比,裁剪和修改像素自行ps,这个过程挺机械和枯燥的;
- favicon.ico格式图片也需要自行搜索相关工具进行转化。
修改背景图、配色方案和文件图标
这里需要编辑custom.css来实现,博主不会写CSS,所以网上抄了两段,缝合起来,也能用挺好用。
- 修改背景图、主页logo和半透明效果用的这个css文件的前半部分
#login {
background-image: url(img/bac.jpg);
}
#login img {
width: 15em;
height: 15em;
}
#login h1 {
color: #ffffff;
}
.input {
background: #00000099;
color: #ffffff;
}
.button {
background: #2196f3ba;
color: #000;
}
header img {
height: 3.8em;
}
body {
color: #f00;
}
body {
background-image: url(img/bac2.jpg);
background-repeat: repeat-y;
background-position: top center;
background-attachment: fixed;
}
.credits {
color: #f00;
}
.credits>span {
display: none;
}
.action {
color: #ff71a5;
}
header {
background-color: #ffffff3b;
}
.breadcrumbs, .breadcrumbs span {
color: #ffffffde;
}
#listing.list .item.header {
background: #00000075;
color: #ffffffde;
}
#listing .item{
background: #00000050;
color: #ffffffde;
}
#previewer {
background-color: rgb(0 0 0 / 80%);
}
@media (max-width:736px) {
.shell {
position: fixed;
bottom: 0;
left: 0;
height: 50%;
max-height: calc(100% - 4em);
background: #46174cd1;
color: #ecb5ff;
z-index: 9999;
width: 100%;
font-family: consolas,"Courier New",monospace;
overflow: auto;
font-size: 1rem;
cursor: text;
-webkit-transition: transform .2s ease;
transition: transform .2s ease;
}
}
.ace_editor {
position: relative;
overflow: hidden;
font: 14px/normal 'Monaco', 'Menlo', 'Ubuntu Mono', 'Consolas', 'source-code-pro', monospace;
direction: ltr;
text-align: left;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
bac.jpg和bac2.jpg放在/img文件夹下,分别对应登录页背景和主页背景。
- 美化文件夹图标还有文件图标用这个css
复制粘贴放到custom.css文件下就行啦!
美化文件配置好之后,清除浏览器缓存才能正常显示!
